[DevLop] Day 10
Day 9 (and 10) - Time for an update
Alot of code refactoring and sprite redesigns. Working through the game files I laid it out into three (somewhat) large codebases. Partly lazy, partly javascript old school designs, I quickly found lots of spaghetti lines like these:
case 'KeyA': {
this.allCityCells.forEach(cell => {
if (cell.deathCounterSprites.length) {
cell.deathCounterSprites.removeAll();
cell.deathCounters.forEach(counter => {
if (counter[2].includes(['flu']))
cell.deathCounterSprites.add(this.scene.add.image(counter[0],
counter[1],
'black_dot').setOrigin(0))
});
}
});
break;
}
…And this is for keyboard inputs, so every key had lines of code wrapped around it. First I abstracted the forEach code block into a method class of the city class.
removeFalseBlackDots(type){
this.allCityCells.forEach(cell => {
if (cell.deathCounterSprites.length) {
cell.deathCounterSprites.removeAll();
cell.deathCounters.forEach(counter => {
if (counter[2].includes(type))
cell.deathCounterSprites.add(this.scene.add.image(counter[0], counter[1], 'black_dot').setOrigin(0))
});
}
});
}
This line is too long and also needs its own method,
cell.deathCounterSprites.add(this.scene.add.image(counter[0],
counter[1],
'black_dot').setOrigin(0))
createDot(cell, counter, color){
cell.deathCounterSprites.add(
this.scene.add.image(counter[0],counter[1],'black_dot').setOrigin(0)
);
},
good enough for now. Makes the code more reusable as I implement better ways to communicate gameplay mechanics to the player. Or something idk. Anyone who’s curious and reading this can ask me what the code does in Phaser and javascript.
Trouble in Paradise
Of course, after all this, I finally decided to update my files ٭(•﹏•)٭ and 
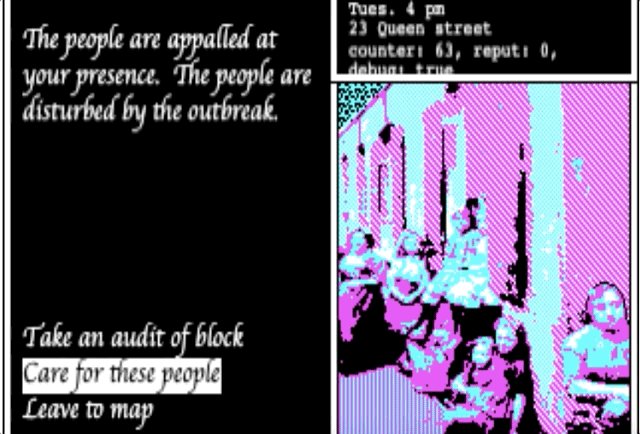
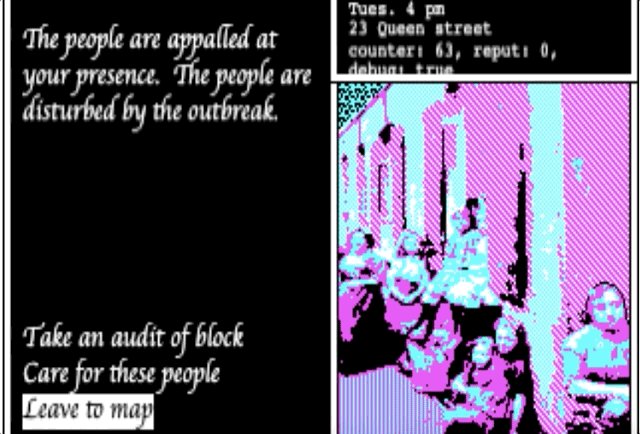
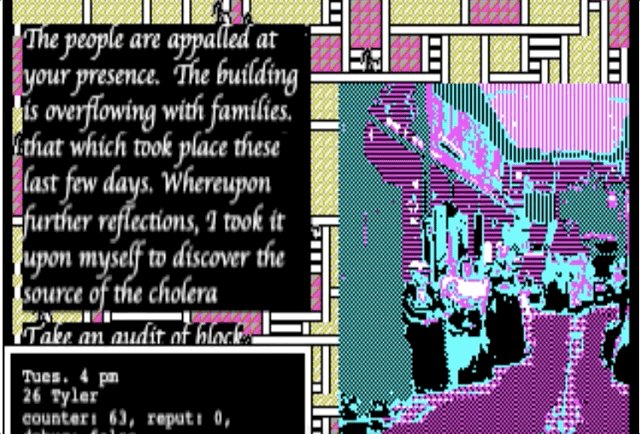
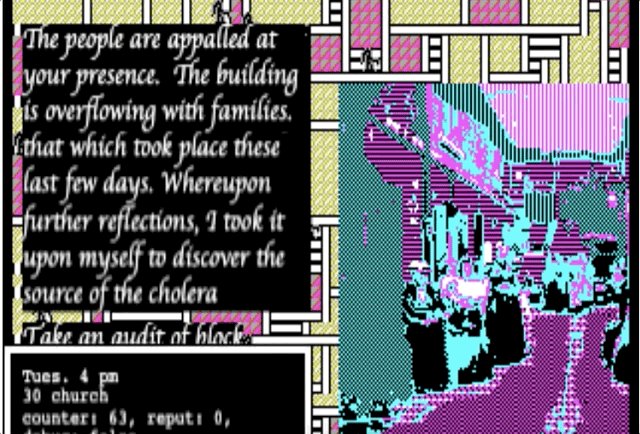
unexpected behavior. The pictures should be removed and hidden. After looking through the API, old forum posts, and the github notes, I asked about the issue on Discord. Long-story- well not so long- I’d been using Phaser.Containers to handle the dialogue logic, and Containers have a few issues open on github that correlate with this bug. Sooooo— I just need to redo the container logic. I shouldn’t have coded it in a way where the same container is used to place the text dynamically. I already have a dialogue class, so I just need to redo the class to take more dynamic parameters and delete the text when the event is done.
Eazy Peezy
Files
Get Cholera Contagion
Cholera Contagion
Find the Cholera Contagion
| Status | In development |
| Publisher | |
| Author | supersleepygrumpybear |
| Genre | Puzzle, Simulation |
More posts
- Devtober - Post-MortumNov 08, 2021
- Gamejam notesOct 01, 2021
Comments
Log in with itch.io to leave a comment.